Hi Everyone, today we will learn how to post open post content in popup with free plugin.
Before you start, check the tutorial requirements:
- Elementor Free + Elementor Pro
- JetEngine (crocoblock)
- Elementor Addon Elements plugin installed and activated
Don’t worry, I will give you all those plugins below in the blog for Practice. I Recommended buy the Premium Plugin
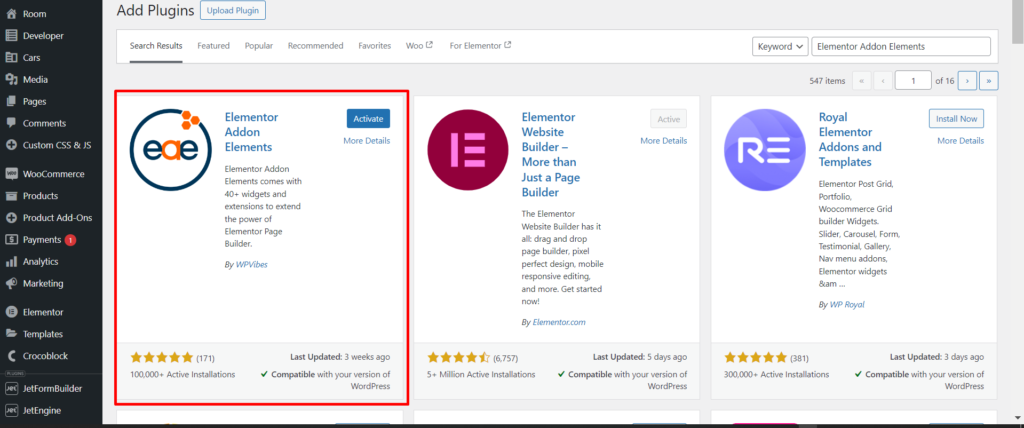
Step 1: Install Elementor Addon Elements plugin
install the plugin and activate this

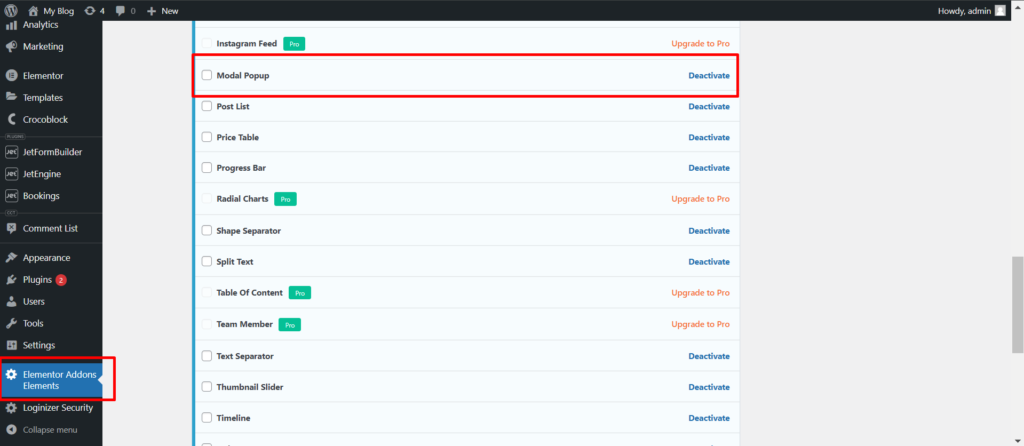
Check whether this Modal Popup is active or not, in this case, it’s active

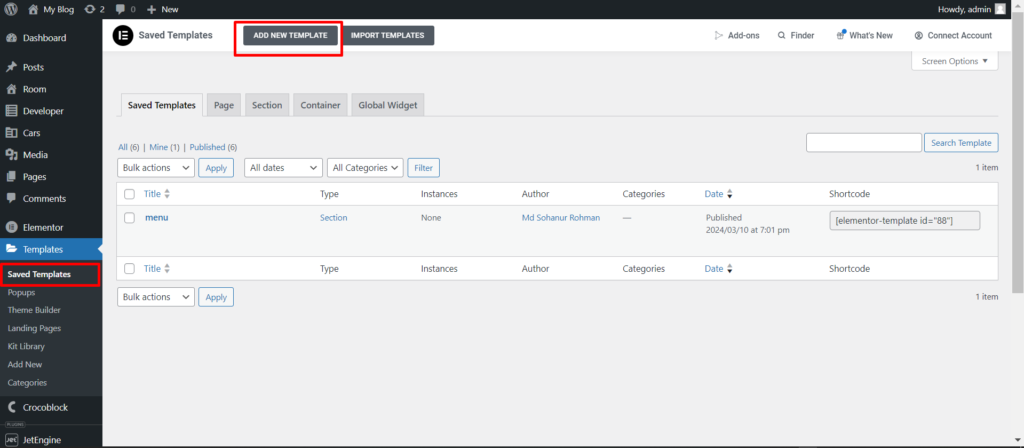
Step 2: Make a Dynamic Template for a Popup
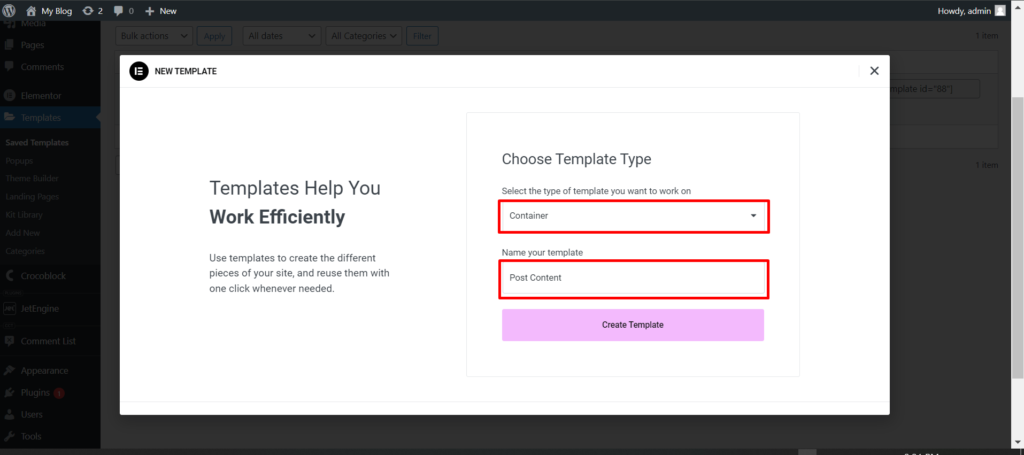
Got to Templates> Saved Templates > Add New Template

Give Template type and Name

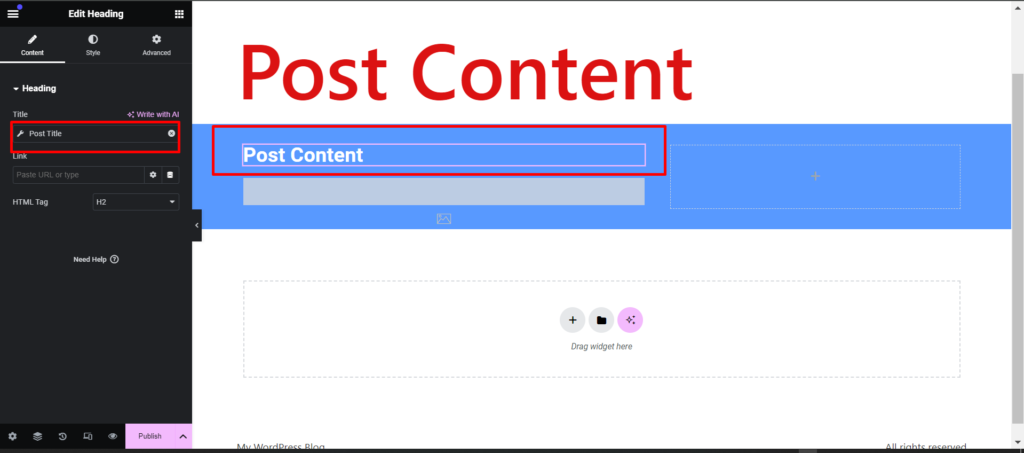
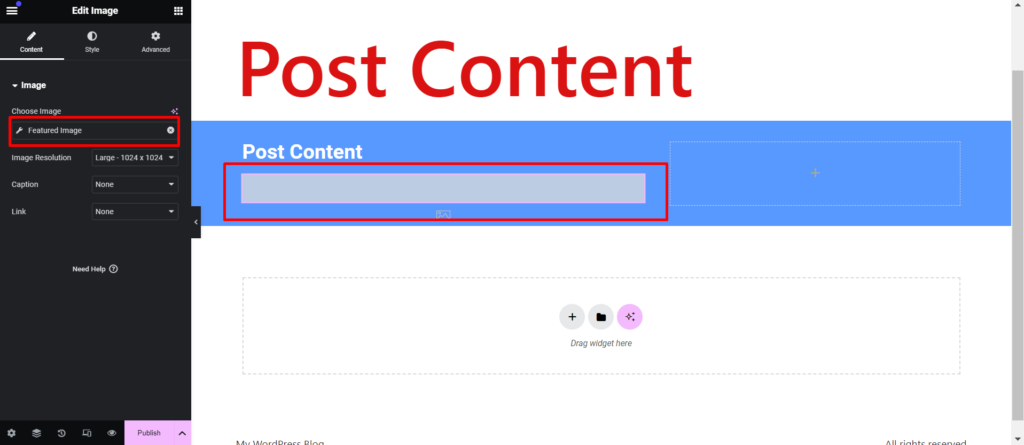
i have given some basic info about the post, title, and thumbnail,


You need to change and add according to your requirements. and Save it
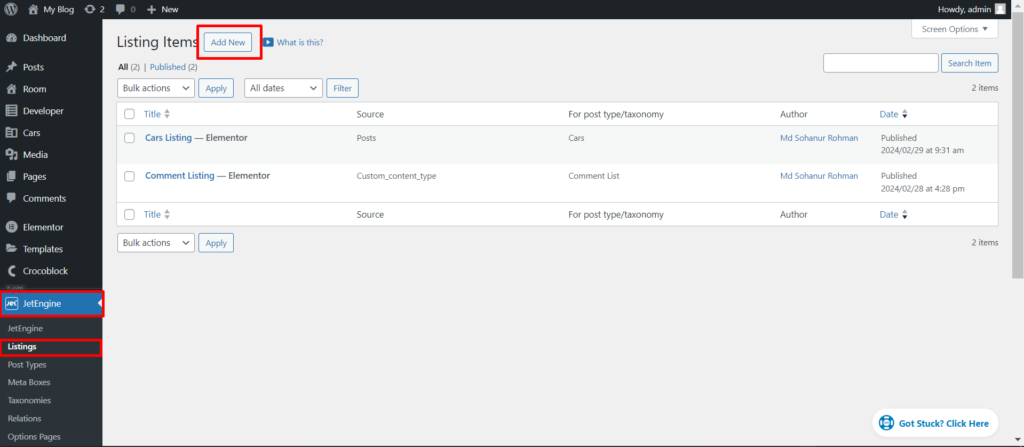
Step 3: Make Post listing using jet-engine
add new Listing, If you have already have template then you can edit it

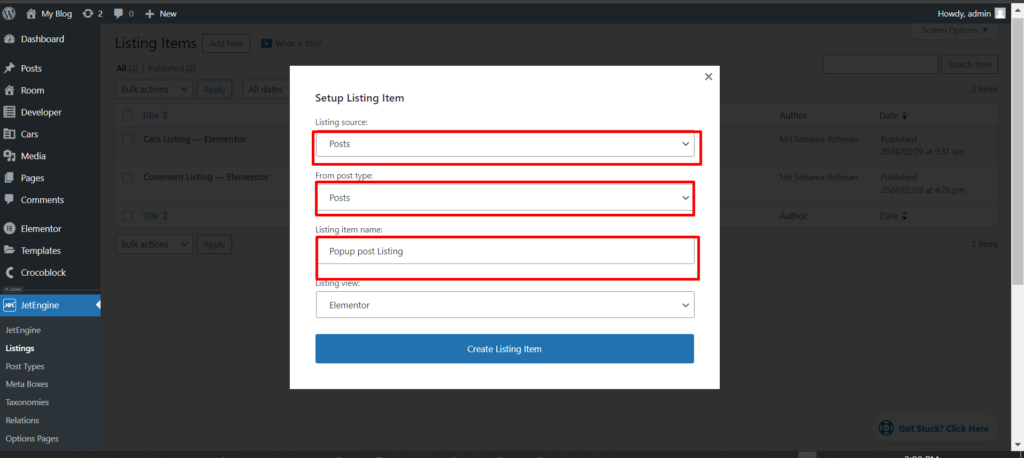
Select here Listing Source as Post then give Post type and Type a Listing Name

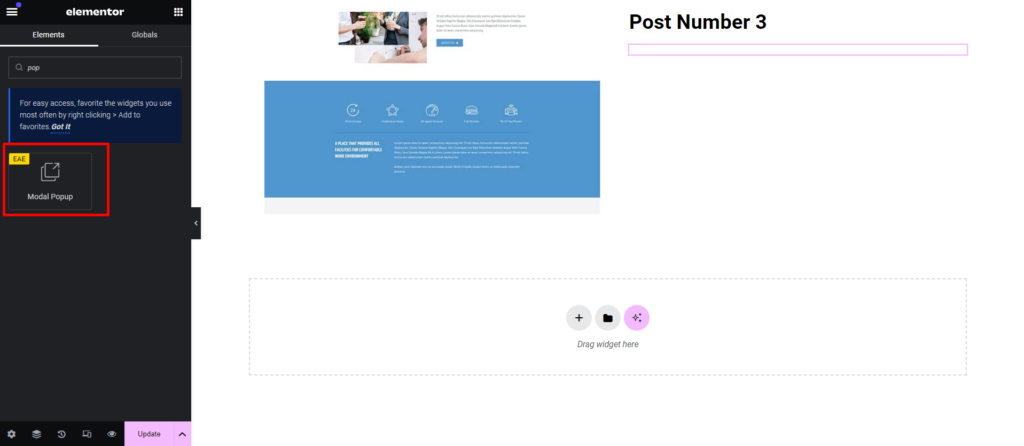
I have added some field values here, then added the main part, Modal Popup Elementor Widget, Check the EAE label

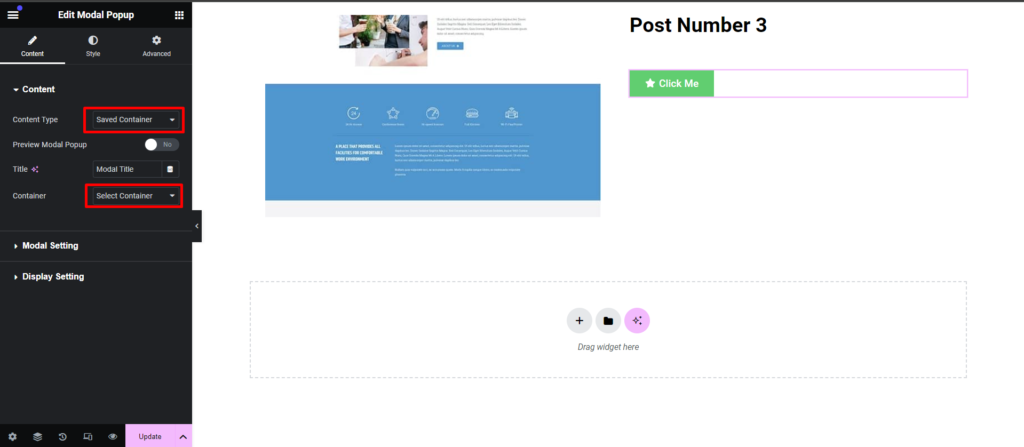
Choose from here Content Type , The template we have saved as Container, That’s why we will select the Saved Container option, if you saved as Section then you need to select Saved Section

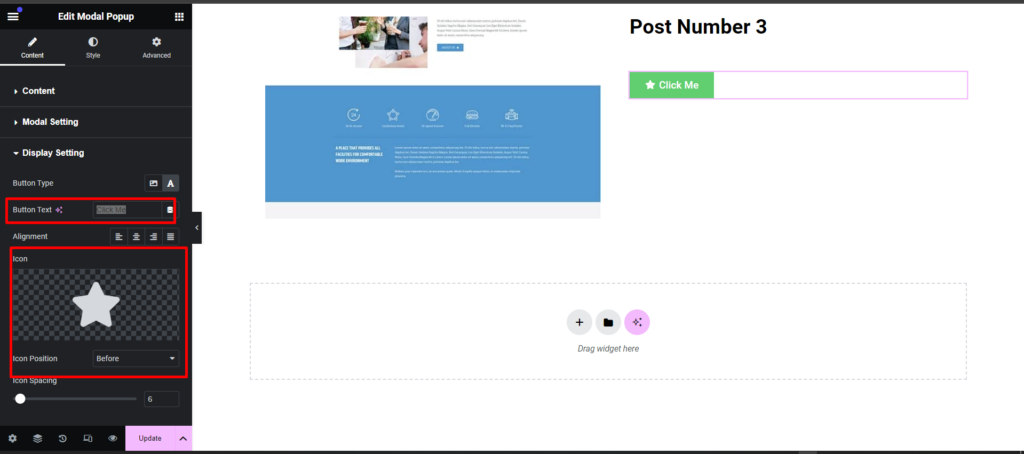
Change Modal Button Text and icon from here

Step 4: Show the Listing
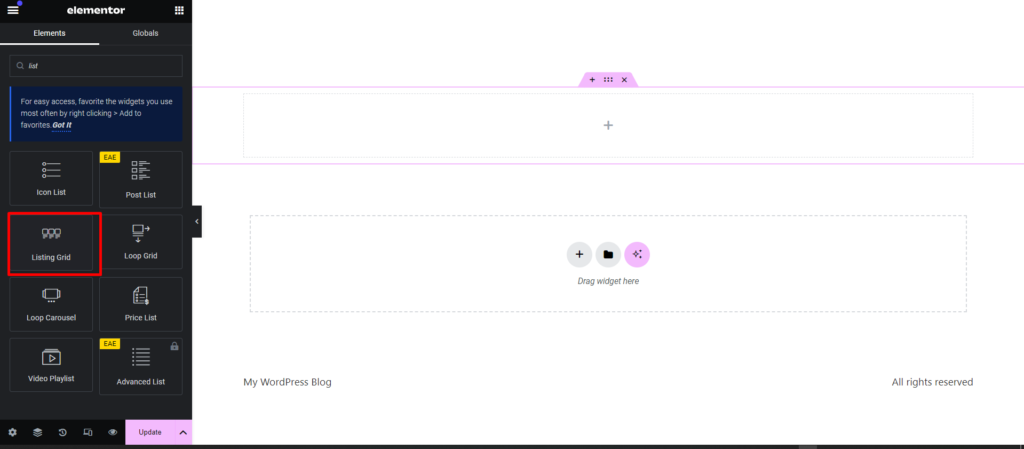
Edit the page where you want to show the posts and choose Listing Grid widget

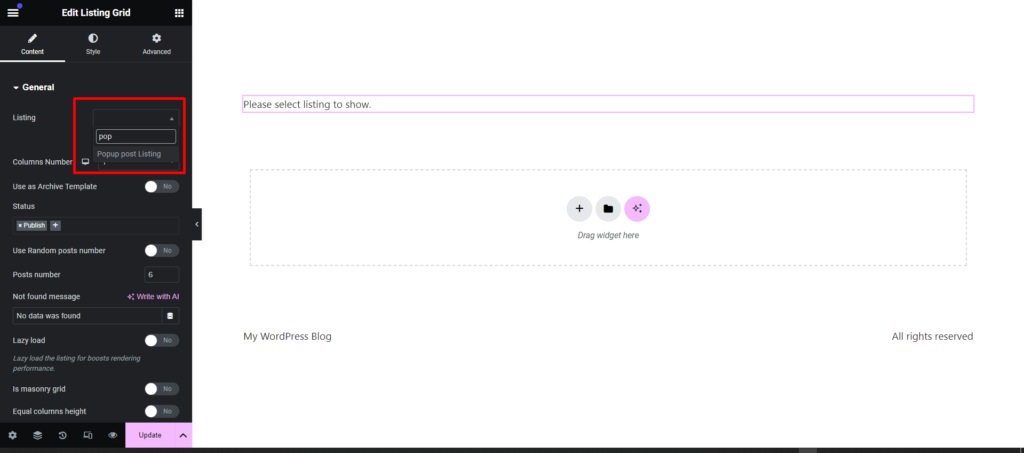
choose your listing, in this case, our listing name Popup Post Listing

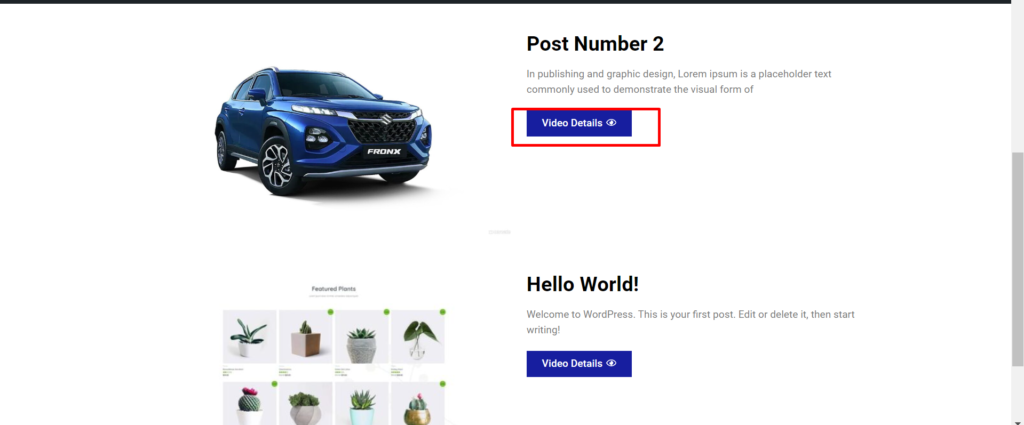
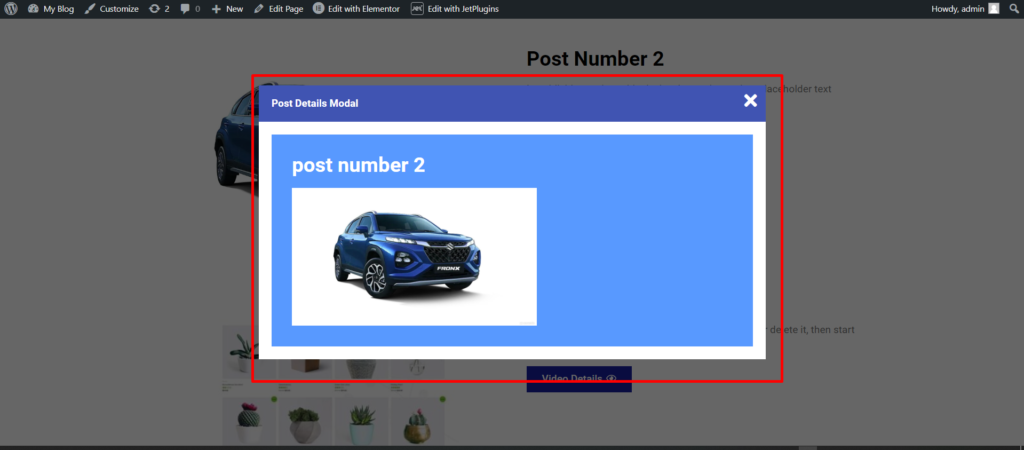
Step 5: Finally Show the Result

it’s work perfectly

Download The Plugins
Thanks for reading the blog, If you have any problem or question please comment us bellow or email us.